五、Motion(动效)
5.1. 平滑过渡
切换效果中的平滑过渡能极大地增强PPT的平滑感与动感,实现起来却十分简单。

如何实现上图效果呢?让我们以简单的黑白矩形为例:

第一页幻灯片为简单的黑底+白色矩形+文本框,将这页幻灯片复制,调整形状大小和文本框位置至下图样式:

对这页PPT选择切换-平滑“

看下效果吧!
事实上平滑切换就是在两页含有相同或相似元素的幻灯片之间自动补全动画,如果熟练使用这一功能,可以做出许多惊艳的动画效果。
5.2. 缩放定位
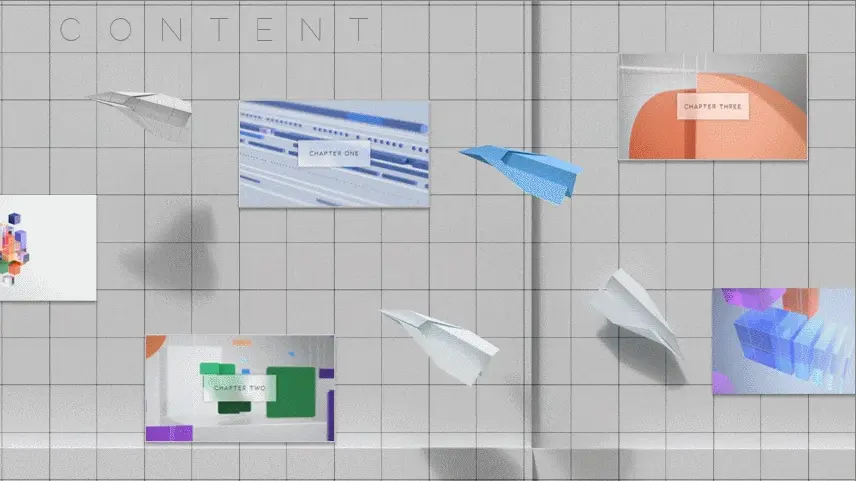
缩放定位通常用于PPT的目录,可以将很多页的幻灯片“包含“在一页幻灯片里。

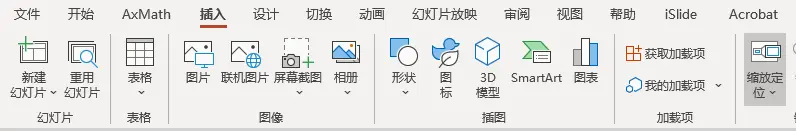
要使用这一功能,只需选择插入-缩放定位,然后插入指定页面即可。

插入-缩放定位
演示时点击PPT页面的缩略图便会自动缩放跳转到对应页面。
六、Material(材质)
6.1. 亚克力材质
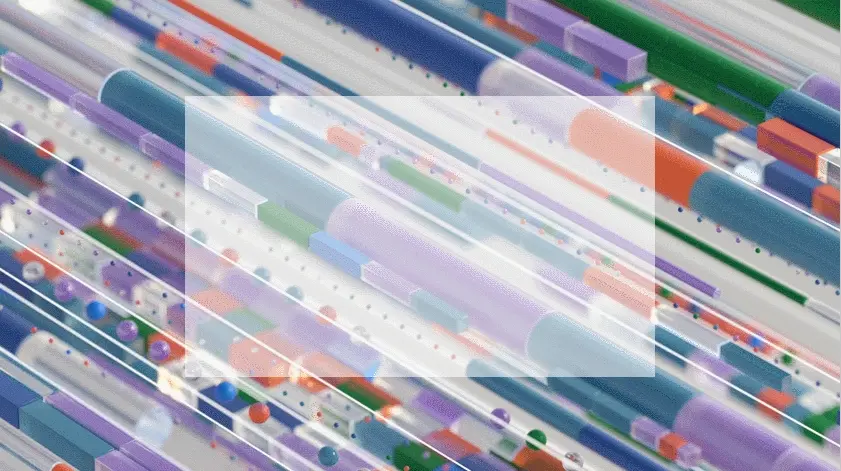
亚克力材质是Fluent Design的核心。它在Windows中看起来是这样的:

Light(浅色)

Dark(深色)
实际上它是毛玻璃(高斯模糊/虚化)后景+半透明白色/灰黑色前景+噪点组成的。由于噪点实现较复杂且对观感影响不大,在此只对前两者的实现加以说明。
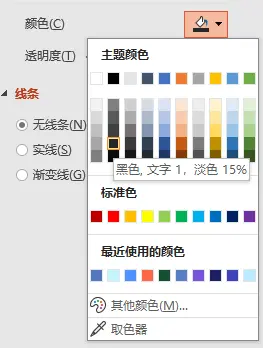
首先插入-形状画一个矩形,将其摆到合适位置,调整形状轮廓为无轮廓。再调整颜色:浅色风格设置为纯白,深色风格设置为下图的“黑色,文字1,淡色15%“。

深色风格设置为“黑色,文字1,淡色15%“
设置形状格式,填充-透明度设置为44%。

透明度44%
同时选中该矩形和背景图片,按住Ctrl键,拖动:

按住Ctrl键,拖动
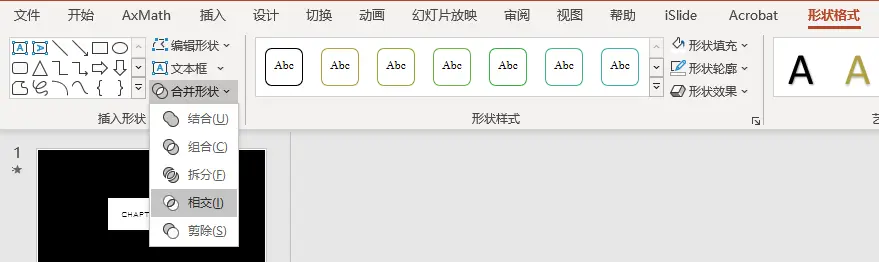
然后选择上方的形状格式-合并形状-相交:

布尔运算相交
注: 这是在做一次相交的布尔运算,得到的是按照矩形大小截出的背景图片,下一步要对它进行虚化、加阴影,再将其置于之前的透明矩形之下。
将得到的图片移至与之前调好的透明矩形重合,再对它设置图片格式。
依此进行如下处理:
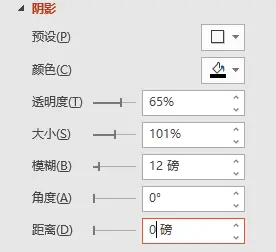
阴影-透明度65%,大小101%,模糊12,角度0,距离0。

透明度65%,大小101%,模糊12,角度0,距离0
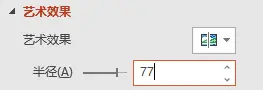
艺术效果-虚化,半径77%。

虚化77%
完成之后,右键虚化过的图片,置于底层-下移一层。重复这一操作直到半透明矩形盖过虚化图片。
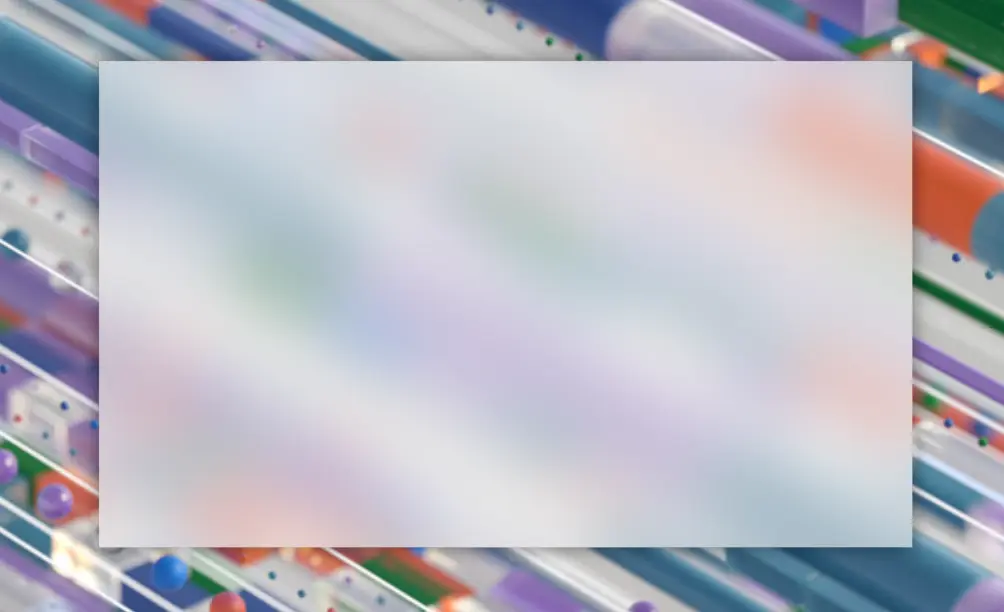
至此,亚克力大功告成:

成果
注: 以上涉及的参数都是up主试验过后得到的,如果你想个性化颜色或其它效果,完全可以对它进行修改。
七、Scale(尺寸)
7.1. 元素复用
元素复用配合上文的平滑过渡可以使排版看起来具有适应不同尺寸的能力:


以上就是up主摸索出来的制作Fluent Design风格PPT的经验。第一次写文章,如有不够周全之处还请指正。
完