
Substance3D on November 12 2020 | Design,Interview,Substance Designer,Substance Painter
Tomas:我在很小的时候就喜欢画画为此就读于艺术学校,而后在芬兰的Lahti Industrial Design(https: // www . lut . fi / web / en /)拉赫蒂工业设计学院进修。在这里第一次接触3D软件。但我很讨厌它,讨厌它的精确度,讨厌它的数学算法;我觉得这不是自己喜欢做的事情。而后来不知道怎么回事,随着时间的推移我发现自己深陷其中。现在我是一名设计顾问,与不同的客户一起工作,并通过产生全新的设计思路或漂亮的3D模型来帮助建立品牌价值。
Lahti Industrial Design
https://www.lut.fi/web/en/
Justin:我是Justin Patton,在过去的五年里,担任Adobe的首席创意总监以及3D通才。我从一位在艺术和技术相互作用以及推动彼此创新的过程中探寻无穷乐趣的艺术家进入3D领域。在90年代我还是个孩童时就学会了如何在电脑程序中绘制透视图,而现在可以在现实世界中使用虚拟现实的运动控制器雕塑3D模型,并在Adobe 3D&I特殊项目团队中完成很多相关内容。

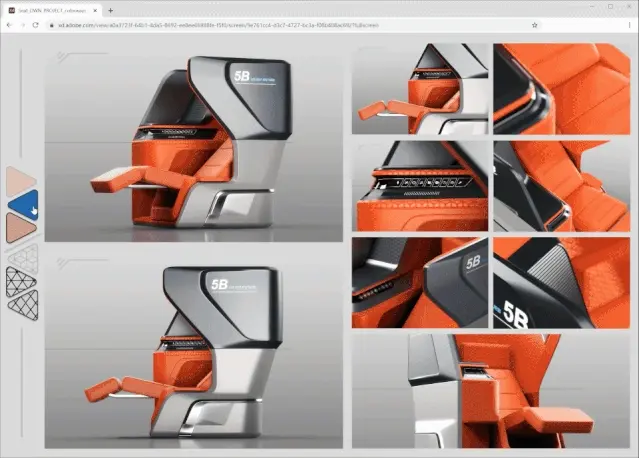
Tomas,你能告诉我们更多关于座椅设计的内容吗?项目是如何开始的?而你想通过模型实现什么目标呢?
当我工作于伦敦设计公司Tangerine时,我们做了很多交通方面的项目,比如火车内饰,航空内饰和汽车内饰。在这里我不能分享有关客户的任何材质,所以在这篇博文中,我将分享一些自己设计的内容,进而反映出就交通设计而言的技能集。
座椅项目展示了强大的设计决策,强大的比例感,素描以及表面设计技能。而在短短几周内,我将这个想法从零开始实现成一个全面详细的模型。
请告诉我们更多关于设计过程的信息。你会使用什么工具以及如何将想法变成概念,直至最终的3D模型?
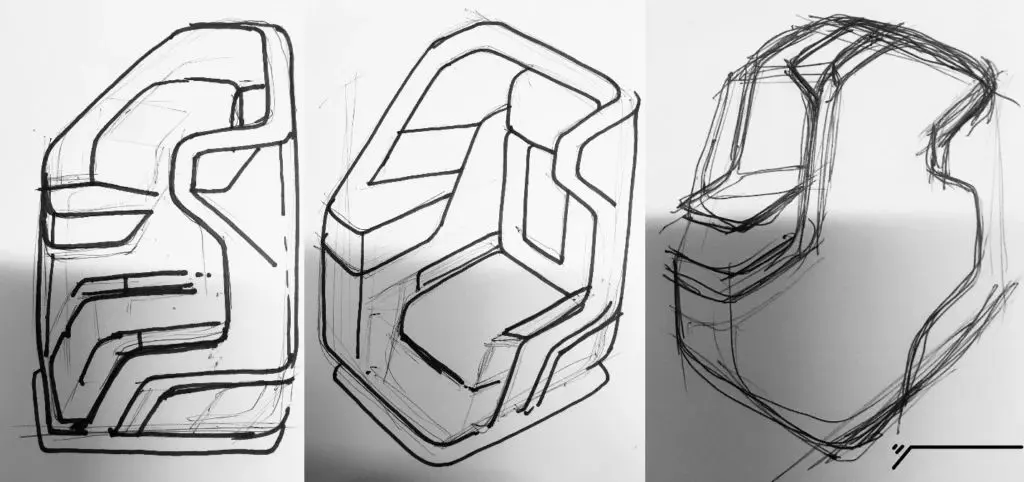
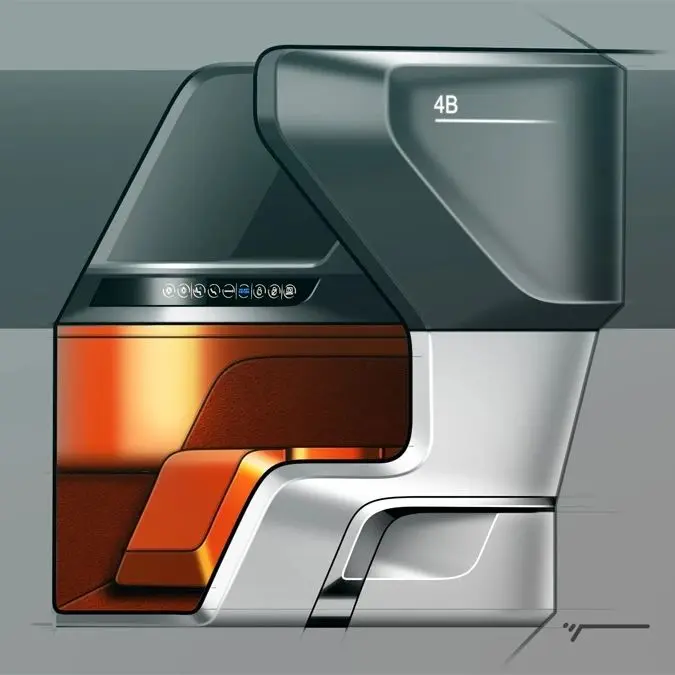
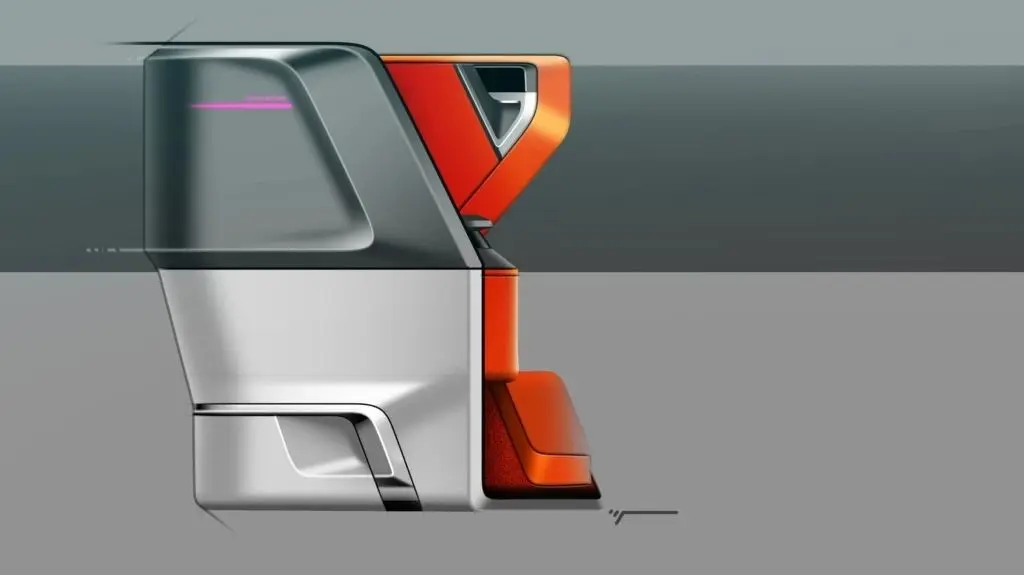
一切都始于一个想法。我首先绘制了一些草图;如果最终看到其中有一些价值,便会进一步将想法完善。


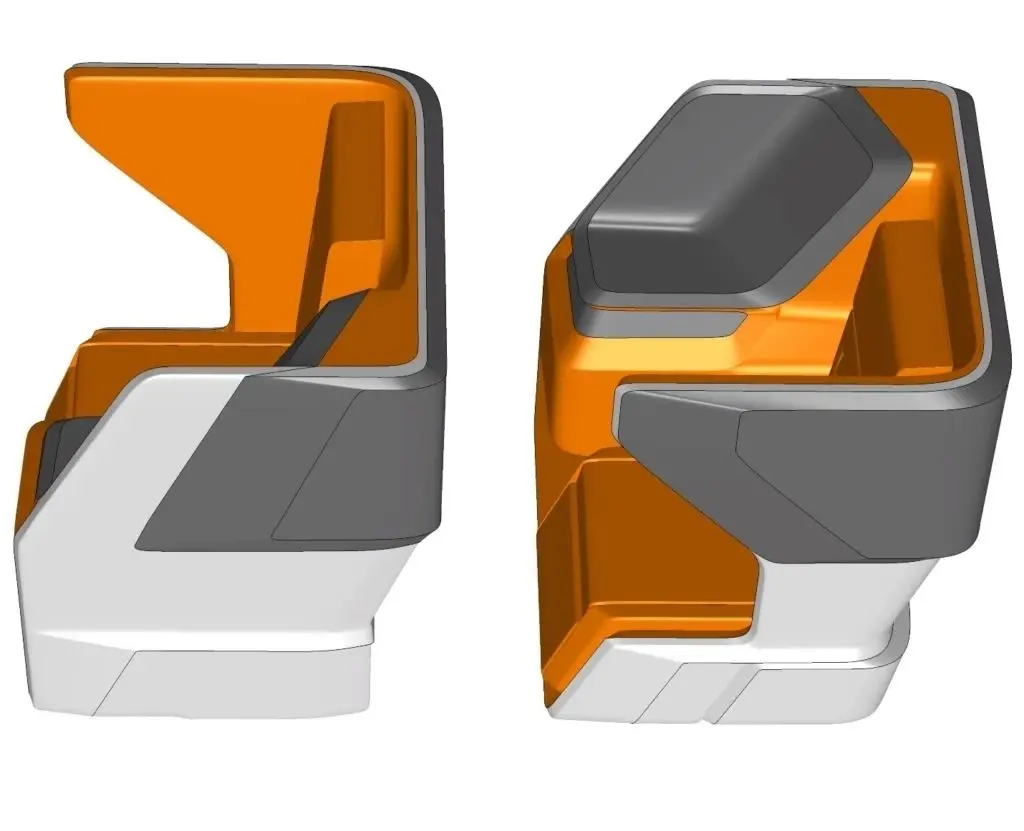
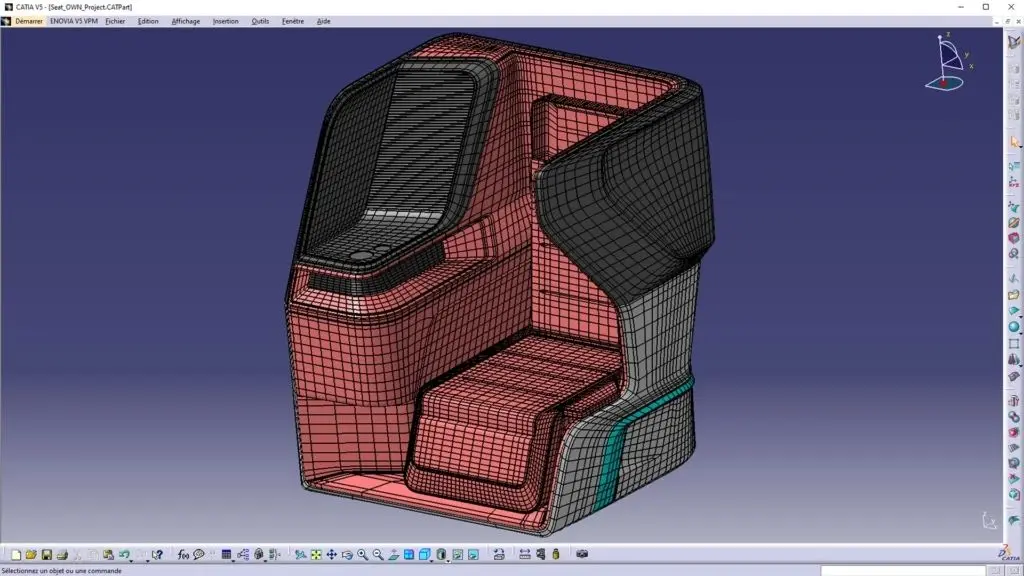
而后将想法带入3D中,看看它在这里是如何不断改进的。这个粗略的3D比例研究是在CATIA Imagine & Shape(https : // www . 3ds . com / products - services / catia / products / v5 / portfolio / domain / Shape _ Design _ Styling / product / IMA / ? woc = %7B%22 category %22%3A%5B%22 category %2 Fchampions % 22 % 5D % 7 D & wockw = card _ content _ cta _ 1 _ url % 3 A % 22 https % 3 A % 2F % 2 Fblogs . 3ds . com % 2 Fcatia % 2 F % 22)中完成的。而这时就是开始理解概念是否可行的时候;我会保持不断地即兴创作并且快速的调整形状。
CATIA Imagine & Shape
https://www.3ds.com/products-services/catia/products/v5/portfolio/domain/Shape_Design_Styling/product/IMA/?woc=%7B%22category%22%3A%5B%22category%2Fchampions%22%5D%7D&wockw=card_content_cta_1_url%3A%22https%3A%2F%2Fblogs.3ds.com%2Fcatia%2F%22

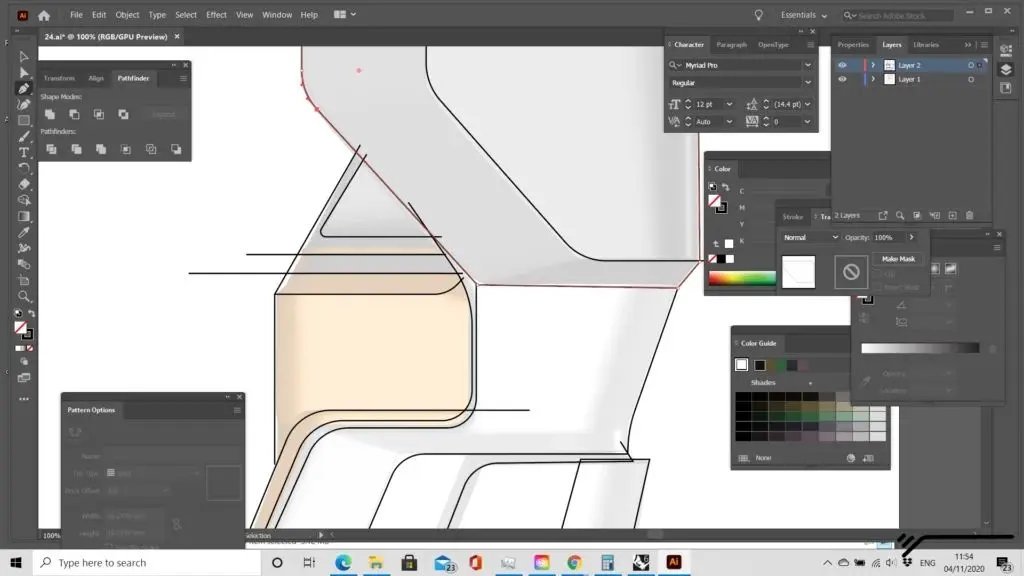
当我对大概的比例感到满意时,可能会在 Photoshop 中覆盖更加详细的草图。而在这一点上,它开始看起来更加精致以及完善:


最后,在CATIA Imagine & Shape中完善模型。而我的目标是制作一个看起来比草图更好的模型,并在保持设计创建的同时提供另外一种循环的创造力。这些数据可以用于CNC加工,3D打印以及可视化,或者发送到工程部门进行可行性的检查。

Justin,请问你是如何计划工作流以获取预期的成果?
通常我会尝试尽我所能围绕着手的项目创建故事情节,而这也就促使某些东西可以呈现给用户一个想法或示例工作流,还有对于团队设计这些工具的反馈。我将在使用Adobe工具集的前提下努力工作,并且在需要的时候对其进行强化。
对于这个项目,它真的是一个来自工业设计的艺术家如何利用我们的工具对材质设计,迭代以及展示进行探索的过程。而在这个过程中能够测试对于CAD内容的几何转换,并探索工业设计背景下的材质设计,同时评估我们的渲染和后期批量处理的能力,此外还尝试迭代反馈和实现最终演示的新方法。
你是怎样进行座椅的材质设计呢?
这是利用 Substance Source 收集高质量资产的混合产物,而这些资产已经很接近我们所需要的内容,同时还使用 Substance Designer 创建需要匹配特定图案的自定义元素。在这里我们很关注微小的细节;由于座椅资产或多或少的并未开发,而设计完全在于所使用材质中的微小细节。

通过使用 Substance Painter 将材质应用到座椅上。而在 Substance Painter 中得到的最大益处便是设计上的迭代速度,以及在应用和修改那些材质的方法中所提供的灵活性。

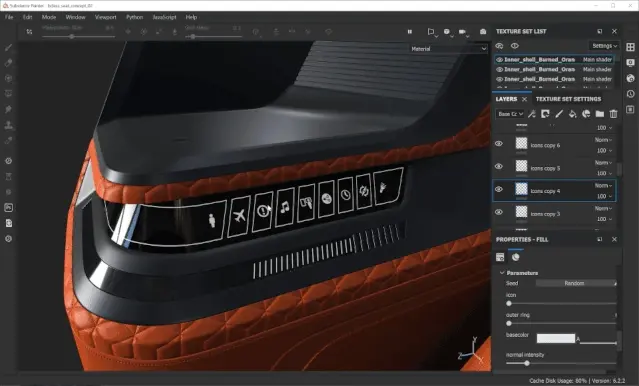
对于某些元素我创建了自定义资产以便于它们在被应用时实现设计交换。下面是一个UI元素作为贴花应用于玻璃表面的资产示例:

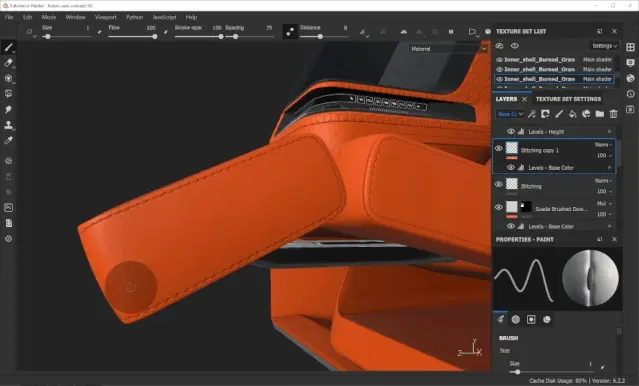
如缝线等元素通过使用自定义笔刷实现快速绘制:

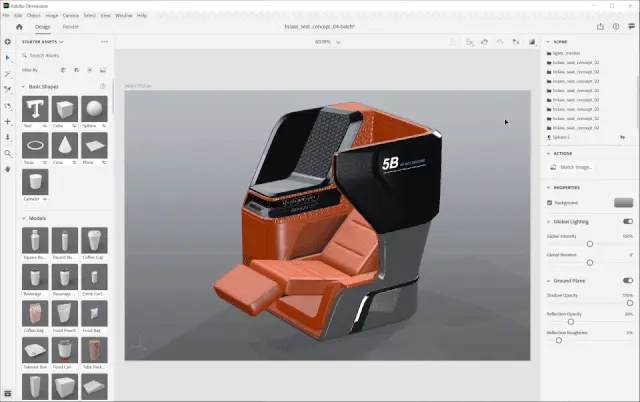
一旦完成纹理过程,在Dimension中阐明下布局与可视化过程。

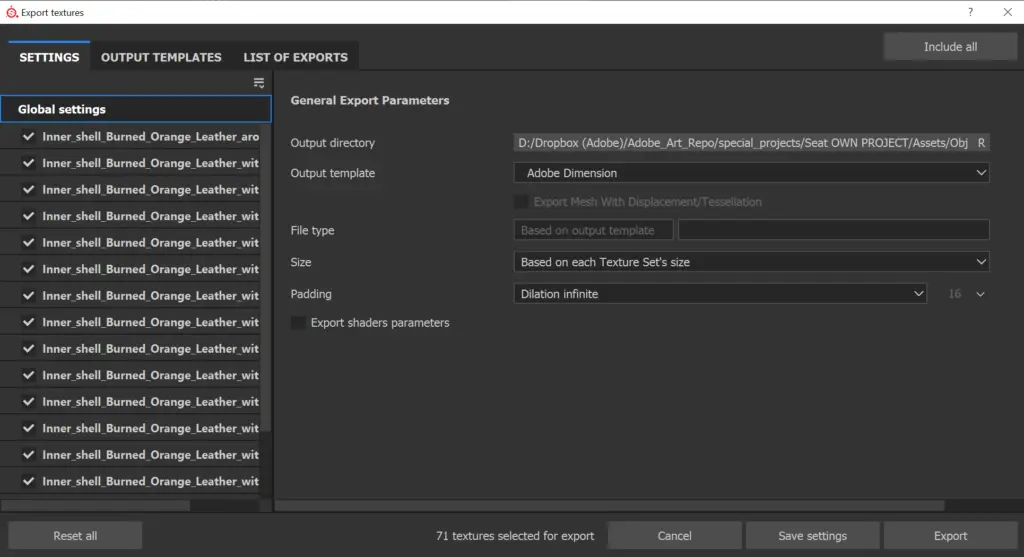
这里有一个来自 Substance Painter 的输出模板,它可以导出网格和贴图,并将其一起导入到Dimension中来做好下一步准备。而Substance中的.sbsar文件也可以直接使用,所以可以将 Substance Designer 中创建的材质导入到应用程序中,并如你所料般的访问其参数。

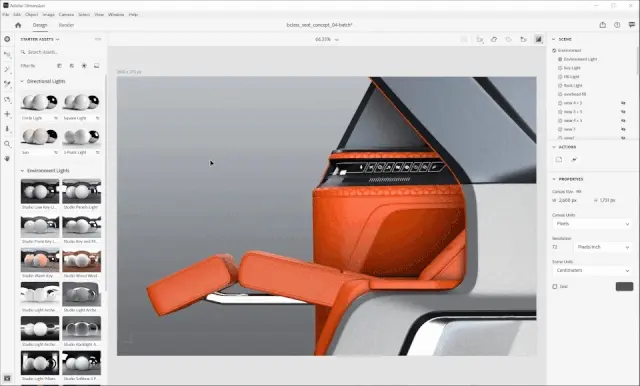
一旦在Dimension中的模型成为照明与框架方面的练习。那在座椅背景下的场景是非常小的,而我们也十分关注其设计。在这种受控的背景下,照明方面主要的目标之一是凸显物体的形状。而高光和阴影的放置方式有助于创建深度,在某些情况下,它会引导眼睛关注某些细节。

在这里使用的是Dimension的照明工具完成,还可以在背景照明中创建并定位光线的形状。其中最有用的功能是在表面上选择放置光线。因为照明的过程有时候并不是很直接,而这也是一个非常有用的选项,可以在物体表面非常精确的放置高光部分。

在选择镜头时,我通常会寻找并关注一个有趣的细节,然后通过创建良好的构图将其框住。我发现Tomas的座椅设计过程非常简单,因为它有很多强烈的角度和形状,并且与材质和光线的相互作用也非常好。将相机对准它,进而创造出一件艺术品,这是很有趣的事情。
主要的镜头很简单,我也参考了之前的项目。它以一个轻微的角度呈现了整个座椅;而在这也会尽可能多的展示其细节,包括它完整的3D形式。

我通过不同的方法处理其他内容。在这里使用更长的焦距展平图像。通过座椅的轮廓,将座椅元素变成划分框架的二维形状。外部座椅框架有着良好的照明,但是细节最少。这从图像框架中切割出一个非常有趣的形状。而座椅元素色彩明亮,细节丰富,从而创造了视觉上的分离感,进而吸引眼球。这两个元素从背景的负空间中剪裁出另一个形状。

分离出的2D形状:

在这个镜头中有一些明显的元素会将目光引向扬声器的细节上。而框架的主导角度和灯光的高光会直接吸引你。尽管如此,还有更多的细节有待探索,而这些并不是主要的焦点部分。投射到背景中座椅上的光线,还有前景中的座椅编号等次要元素都为原本简单的构图增加了视觉趣味。


对于飞机内部的布局,我已经从Tomas那里收到了飞机内部的各个部分,只需重复它们来创建场景。为了提高效率,在Dimension上有一个可以将物体黏贴为链接的选项,这对于保持场景的大小在合理的水平上非常有用。在复制物体以后,使用Align对齐和Distribute分布功能按照顺序快速放置资产。

照亮飞机内部的意图是创建一个更加自然的场景。因此,照明方式成为现实世界中发生的模拟情况。将光线透过打开的窗户,这会提供一个极佳的柔和与衰减状态,因为它通过机舱发生扩散。我从Dimension渲染团队那了解到,在Dimension中通过创建照明室内的最佳方式是在窗户中填充发光平面以达到最佳的示例效果。而这可以通过使用带有Glow属性的任何物体的材质来实现。

在真实场景中,我一直在寻找可行的场景光线以进一步控制照明。而在这里,创建顶灯可以作为实际的照明光源。在可选择的有限条件下,使用相机以外的发光平面获取直射光也是可行的。
对于内部框架,使用一些应用到最小场景的相同方式与规则,但我更像现实世界中的一名摄影师。可能会从视线水平或某人人站起来的方向选择一个角度。这提供了一个更加真实的就像某人走过的场景透视图。当设置相机上的属性时,我会考虑就焦距和景深而言对于场景的合理设置。
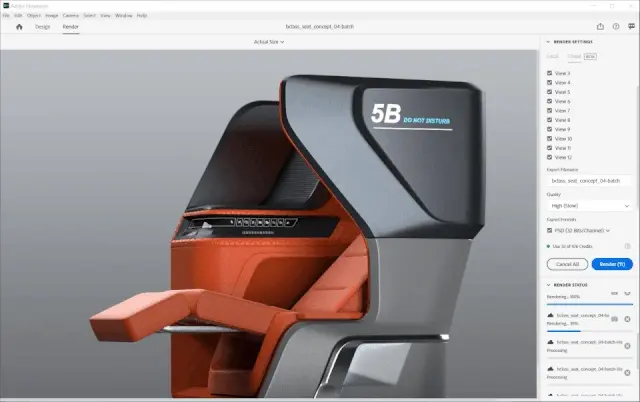
布局完成,请问你是如何以及为什么使用云渲染的?在飞机内部的场景中看到模型的好处是什么?
云渲染允许单次渲染每个镜头,而不是在机器上按照顺序渲染。在我的机器上每张图像都需要20分钟甚至更多的时间,所以可能需要几个小时才能看到所有结果。而在云渲染上可以让我在很短的时间内看到结果,还可以让机器自由的进行其他的事情,包括在Dimension上工作。

我选择的图像大概在2.5K左右。它对于处理这个分辨率是合理的,而且在几乎所有的屏幕上看起来都会很好。我总是渲染32bit图像,以便于在任何过度曝光的区域内保留细节。

在飞机内部的背景下可视化座椅是非常重要的一步,这也是走向现实迭代的过程,我相信这在工业设计中是至关重要的,因为这也是终极目标。在受控的工作室式设置中创建风格化视觉效果对于以一种集中的方式分离以及展现设计的想法是非常有用的。这可能是更加鼓舞人心的想法代表。而创造更真实的视觉效果,比如在室内提供一个实际的视角,可能会在风格化版本中被忽略掉。
内部场景也作为评估Dimension功能的一部分。到目前为止,这样的场景在Dimension设计中还不是优先考虑的内容,所以以这种方式创建场景揭示了应用程序需要改进的地方,并为新功能创建提供想法。
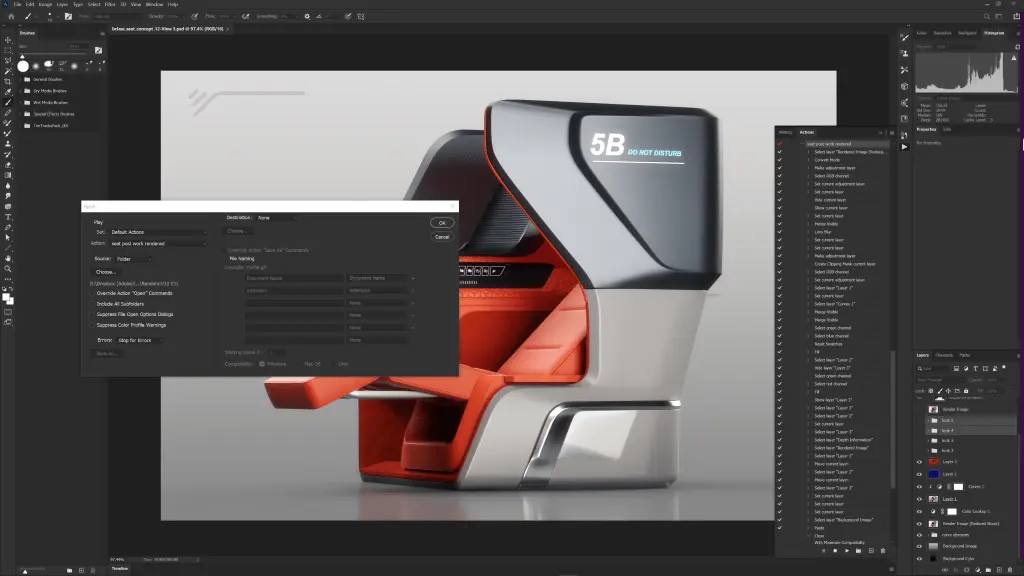
后期处理:Photoshop是如何在这里派上用场的?

Photoshop对于颜色分级与合成方面的所有内容都是有用的。在这里我将其用于处理一些简单的色彩调整和相机模拟效果,比如绽放和色差。Tomas也有2D设计方面的重点,我在这里也做了一些添加。为了简化所生成的很多渲染过程,我将调整记录为一个Photoshop动作。这使得可以通过该动作对连续的渲染进行批处理从而快速应用相同的调整。
对于流程的最后一部分,请讲解一下你是如何在增强现实应用程序Adobe Aero中为实时查看准备模型的?以1:1的比例来看模型会有什么好处?

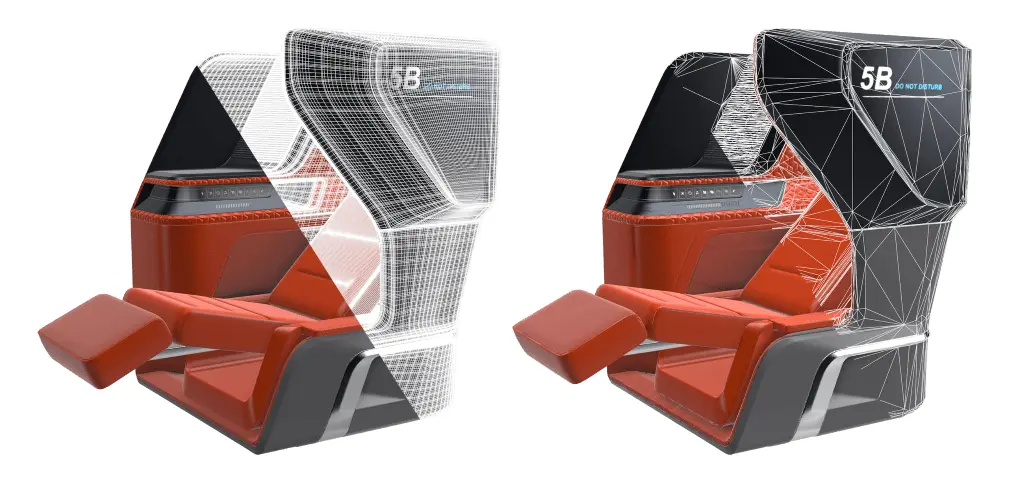
David Larsson,是特别项目团队中的一员,他将Simplygon和 Substance Automation Tookit(https : // magazine . substance3d . com / automate - your - e - commerce - 3d - optimization - pipeline /)连接在一起,以实现自动优化实时使用的模型,所以当他对该工具进行迭代时,我们会将其作为测试资产的工具之一。这个过程通常会耗费一个艺术家数小时或者更长的时间来创建一个低分辨率的网格版本,然后通过低分辨率纹理和更少的贴图将该分辨率网格和材质细节映射到它上面。通过使用该款工具,我们还可以直接从 Substance Painter 中导出资产,并让该工具完成所有工作,这将节省大量的时间。
Simplygon和Substance Automation Tookit
https://magazine.substance3d.com/automate-your-e-commerce-3d-optimization-pipeline/

在AR或VR中可视化资产是走向现实迭代的另一个步骤。这将允许评估元素的规模和视角,而且不能只关注渲染。它甚至可以使内容与声音和动画发生互动,从而创建动态化体验,这在以前是不可能实现的。
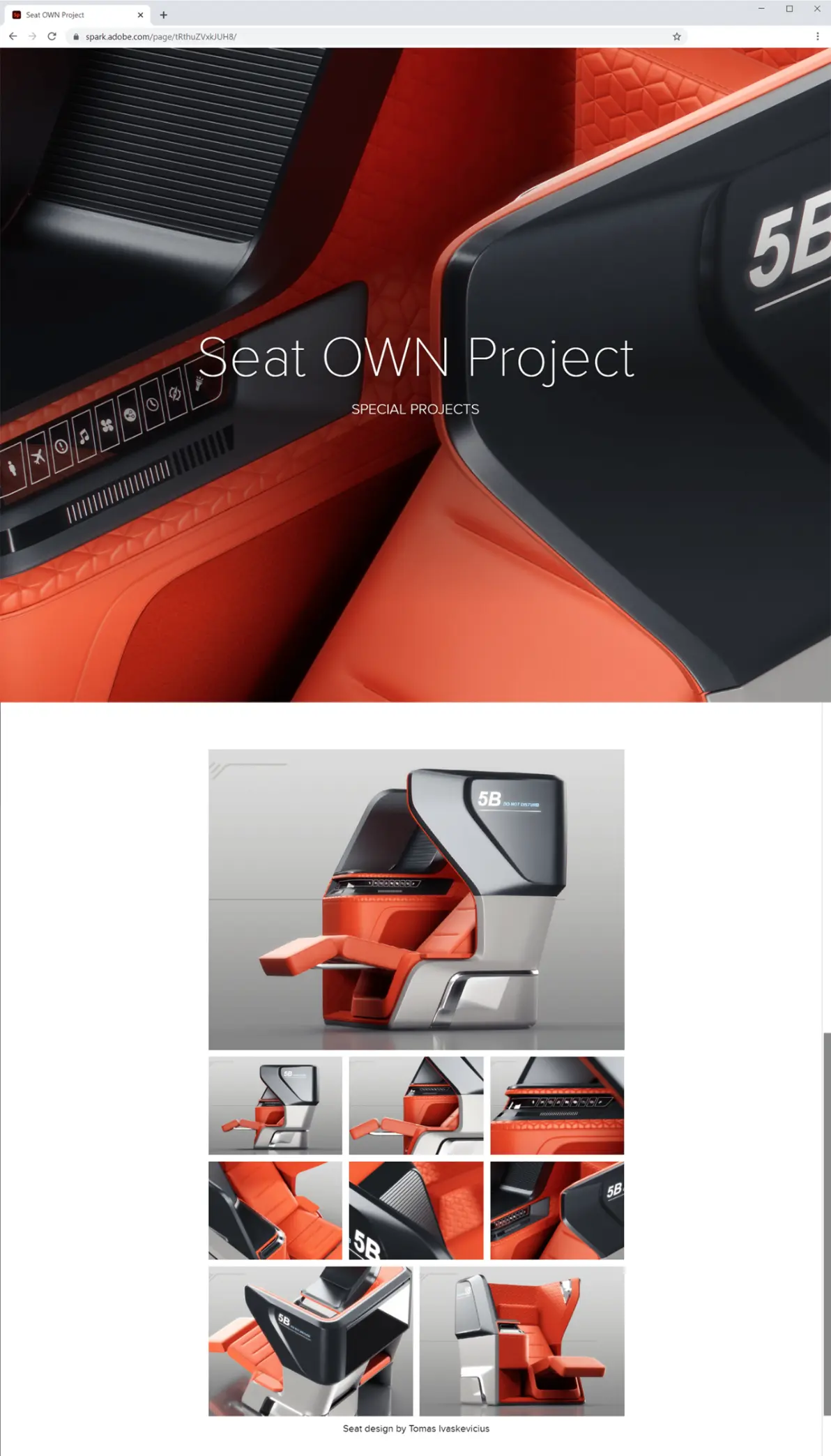
你是如何使用Adobe Spark来展示项目的?

Adobe Spark允许以各种模板格式向Web发布和共享内容。它基本上就是拖放操作,却可以得到专业的外观展示,包括在任何地方共享,所以它使用起来非常方便。对用户来说几乎毫不费力总能得到印象深刻的结果,所以对于那些寻找一种整洁的方式以展示其作品的艺术家来说,这是一次轻而易举的胜利。
如果你感兴趣,可以在这里查看Spark页面。
https://spark.adobe.com/page/tRthuZVxkJUH8/
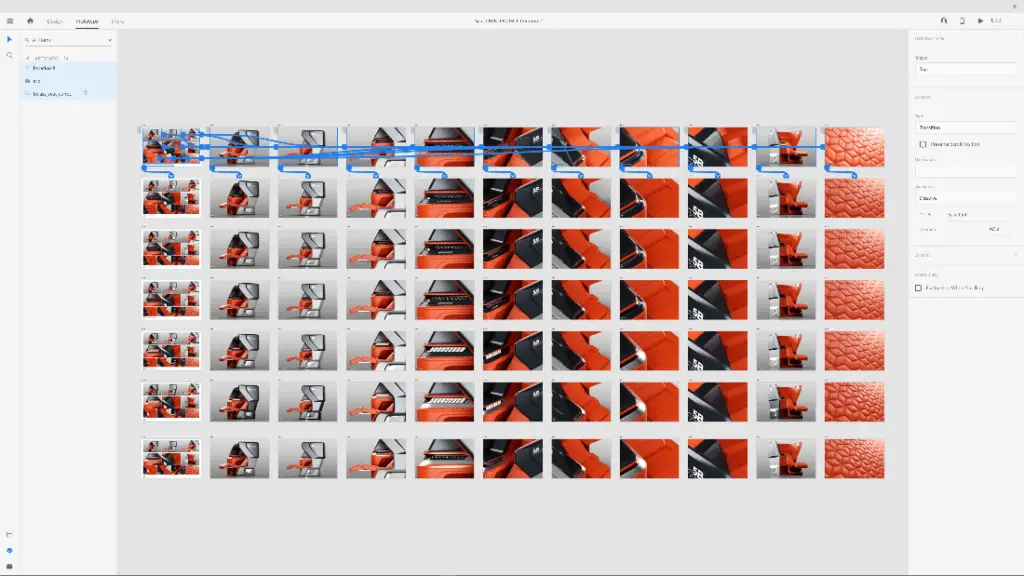
Adobe XD是如何帮助Tomas实现更快速地迭代?

XD对于共享和迭代内容非常有帮助。它允许自由的创建个人布局,并具有内置的设计审查系统用于随时发布与共享。在这里我创建了一个图像网格,并链接到每个单独的高分辨率渲染器上,这样Tomas也可以通过我发送给他的链接直接在网上留下详细的反馈。

每当有需要更改时,我都会使用新渲染器更新XD文档,同时更新相同的链接。我甚至还内置了A/B对比按钮,这样就可以将新的迭代与之前的版本进行对比。
在最后的演示中,我还尝试使用了XD,创建一个可以切换配色和图案的配置器。而它只能以展示的形式进行发布,因此在Web界面并没有额外的UI元素,从而创建了清爽的体验。

Tomas,这是你第一次与设计可视化工具密切合作吗?这种体验怎么样,还有迭代过程怎么样,当然最重要的是你对结果满意吗?
当然,与Justin一起工作是非常棒的;即使他在世界的另一边,我们也能很好的完成整体的工作流程。于我而言,在达到最终结果之前,尽可能多的循环过程是很重要的;Justin通过利用最新的Adobe工具使其成为可能。
Aero是很惊人的。我可以在任何地方工作,并且以1:1的比例观察模型,同时观察不同的区域,并做出设计决定。另外还需要什么呢?我想应该是备受期待的未来;我们的设计师应该利用更多的时间在XR-type类型的界面上,而不是停滞于屏幕上。
★ 是否想亲自尝试一下Aero?免费下载优化的座椅模型,通过手机下载Areo应用程序(https : // apps . apple . com / us / app / adobe - aero / id 1401748913)并在AR中进行体验!
下载Areo应用程序
https://apps.apple.com/us/app/adobe-aero/id1401748913
快来下载用于AR的模型!
https://academy-api.substance3d.com/courses/afb46e5a-176a-4c16-ba86-efa8b6821d66/attachments/5c43610c-03bd-44c1-be20-2183854fffbd
Tomas Ivaskevicius & Justin Patton
Tomas Ivaskevicius的职业生涯起于赫尔辛基Nokia Design诺基亚设计公司的一名工业设计师,他在那里工作了八年之久,并参与了诺基亚C7智能手机项目。而且在2014年开始担任独立的设计顾问。Justin Patton担任Adobe公司的首席创建总监与3D通才,同时他一直在Adobe特殊项目团队中推进3D艺术的发展。

商业合作:meizi.yan@adobe.com
购买方式:shayla.yin@adobe.com

微信扫一扫